TypeScript概述
TypeScript 是由微软进行开发和维护的一种开源的编程语言。TypeScript是JavaScript的严格语法超集,提供了可选的静态类型检查。TypeScript 设计目标是开发大型应用,它可以编译成纯 JavaScript,编译出来的 JavaScript 可以运行在任何浏览器上。其最早版本发行于2012年,文件一般以 ts、tsx 结尾。
什么是 TypeScript?
- TypeScript 是添加了类型系统的 JavaScript,适用于任何规模的项目。
- TypeScript 是一门静态类型、弱类型的语言。
- TypeScript 是完全兼容 JavaScript 的,它不会修改 JavaScript 运行时的特性。
- TypeScript 可以编译为 JavaScript,然后运行在浏览器、Node.js 等任何能运行 JavaScript 的环境中。
- TypeScript 拥有很多编译选项,类型检查的严格程度由你决定。
- TypeScript 可以和 JavaScript 共存,这意味着 JavaScript 项目能够渐进式的迁移到 TypeScript。
- TypeScript 增强了编辑器(IDE)的功能,提供了代码补全、接口提示、跳转到定义、代码重构等能力。
- TypeScript 拥有活跃的社区,大多数常用的第三方库都提供了类型声明。
- TypeScript 与标准同步发展,符合最新的 ECMAScript 标准。
语言特性
TypeScript 是一种给 JavaScript 添加特性的语言扩展。增加的功能包括:
- 类型批注和编译时类型检查
- 类型推断
- 类型擦除
- 接口
- 枚举
- Mixin
- 泛型编程
- 名字空间
- 元组
- Await
以下功能是从 ECMA 2015 反向移植而来:
- 类
- 模块
- lambda 函数的箭头语法
- 可选参数以及默认参数
JavaScript 与 TypeScript 的区别

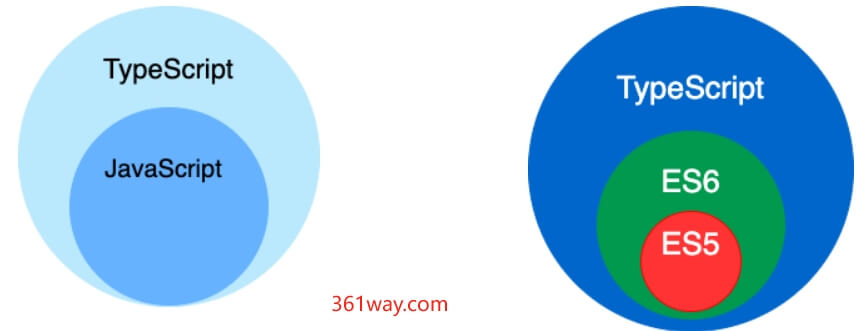
TypeScript 是 JavaScript 的超集,扩展了 JavaScript 的语法,因此现有的 JavaScript 代码可与 TypeScript 一起工作无需任何修改,TypeScript 通过类型注解提供编译时的静态类型检查。
TypeScript 可处理已有的 JavaScript 代码,并只对其中的 TypeScript 代码进行编译。
hello world
开始第一个程序,使用 TypeScript 来输出 Hello World,其对应的代码如下:
1 2 | |
动静态类型对比
动态类型与静态类型
前面说了,TypeScript 的主要功能是为 JavaScript 添加类型系统。大家可能知道,JavaScript 语言本身就有一套自己的类型系统,比如数值123和字符串Hello。
但是,JavaScript 的类型系统非常弱,而且没有使用限制,运算符可以接受各种类型的值。在语法上,JavaScript 属于动态类型语言。
请看下面的 JavaScript 代码。
1 2 3 4 5 6 7 8 | |
上面的例一,变量x声明时,值的类型是数值,但是后面可以改成字符串。所以,无法提前知道变量的类型是什么,也就是说,变量的类型是动态的。
上面的例二,变量y是一个对象,有一个属性foo,但是这个属性是可以删掉的,并且还可以新增其他属性。所以,对象有什么属性,这个属性还在不在,也是动态的,没法提前知道。
正是因为存在这些动态变化,所以 JavaScript 的类型系统是动态的,不具有很强的约束性。这对于提前发现代码错误,非常不利。
TypeScript 引入了一个更强大、更严格的类型系统,属于静态类型语言。
上面的代码在 TypeScript 里面都会报错。
1 2 3 4 5 6 7 8 | |
上面示例中,例一的报错是因为变量赋值时,TypeScript 已经推断确定了类型,后面就不允许再赋值为其他类型的值,即变量的类型是静态的。例二的报错是因为对象的属性也是静态的,不允许随意增删。
TypeScript 的作用,就是为 JavaScript 引入这种静态类型特征。
静态类型的优点
静态类型有很多好处,这也是 TypeScript 想要达到的目的。
(1)有利于代码的静态分析。
有了静态类型,不必运行代码,就可以确定变量的类型,从而推断代码有没有错误。这就叫做代码的静态分析。
这对于大型项目非常重要,单单在开发阶段运行静态检查,就可以发现很多问题,避免交付有问题的代码,大大降低了线上风险。
(2)有利于发现错误。
由于每个值、每个变量、每个运算符都有严格的类型约束,TypeScript 就能轻松发现拼写错误、语义错误和方法调用错误,节省程序员的时间。
1 2 | |
上面示例中,不小心把message拼错了,写成messege。TypeScript 就会报错,指出没有定义过这个属性。JavaScript 遇到这种情况是不报错的。
1 2 3 | |
上面示例是合法的 JavaScript 代码,但是没有意义,不应该将数值a与布尔值b相加。TypeScript 就会直接报错,提示运算符+不能用于数值和布尔值的相加。
1 2 3 4 5 | |
上面示例中,hello()返回的是一个字符串,TypeScript 发现字符串没有find()方法,所以报错了。如果是 JavaScript,只有到运行阶段才会报错。
(3)更好的 IDE 支持,做到语法提示和自动补全。
IDE(集成开发环境,比如 VSCode)一般都会利用类型信息,提供语法提示功能(编辑器自动提示函数用法、参数等)和自动补全功能(只键入一部分的变量名或函数名,编辑器补全后面的部分)。
(4)提供了代码文档。
类型信息可以部分替代代码文档,解释应该如何使用这些代码,熟练的开发者往往只看类型,就能大致推断代码的作用。借助类型信息,很多工具能够直接生成文档。
(5)有助于代码重构。
修改他人的 JavaScript 代码,往往非常痛苦,项目越大越痛苦,因为不确定修改后是否会影响到其他部分的代码。
类型信息大大减轻了重构的成本。一般来说,只要函数或对象的参数和返回值保持类型不变,就能基本确定,重构后的代码也能正常运行。如果还有配套的单元测试,就完全可以放心重构。越是大型的、多人合作的项目,类型信息能够提供的帮助越大。
综上所述,TypeScript 有助于提高代码质量,保证代码安全,更适合用在大型的企业级项目。这就是为什么大量 JavaScript 项目转成 TypeScript 的原因。
静态类型的缺点
静态类型也存在一些缺点。
(1)丧失了动态类型的代码灵活性。
动态类型有非常高的灵活性,给予程序员很大的自由,静态类型将这些灵活性都剥夺了。
(2)增加了编程工作量。
有了类型之后,程序员不仅需要编写功能,还需要编写类型声明,确保类型正确。这增加了不少工作量,有时会显著拖长项目的开发时间。
(3)更高的学习成本。
类型系统通常比较复杂,要学习的东西更多,要求开发者付出更高的学习成本。
(4)引入了独立的编译步骤。
原生的 JavaScript 代码,可以直接在 JavaScript 引擎运行。添加类型系统以后,就多出了一个单独的编译步骤,检查类型是否正确,并将 TypeScript 代码转成 JavaScript 代码,这样才能运行。
(5)兼容性问题。
TypeScript 依赖 JavaScript 生态,需要用到很多外部模块。但是,过去大部分 JavaScript 项目都没有做 TypeScript 适配,虽然可以自己动手做适配,不过使用时难免还是会有一些兼容性问题。
总的来说,这些缺点使得 TypeScript 不一定适合那些小型的、短期的个人项目。
捐赠本站(Donate)

如您感觉文章有用,可扫码捐赠本站!(If the article useful, you can scan the QR code to donate))